visual studio 2010 에서
자동으로 형식맞춰주기를 찾았다.
자동으로 형식 맞을 라인을 드레그로 선택후 마우스 오른쪽 클릭.
그러면 Format selection 항목이 활성화 된다.
고넘을 클릭 하면 짜자잔... 정렬이 잘된 코드로 변신..
Edit => Format Selection 여기서도 된다.
Ctrl + K , Ctrl + F
Edit => Format Document 이 넘은 그냥 현제 열린 문서를 정렬해 보리네요.
Ctrl + K , Ctrl + D
devNote
- 자동 형식 Format selection 2010.06.23
- visual studio 2010 AnkhSVN Excption 2010.05.19
- The type or namespace name 'Product' could not be found (are you missing a using directive or an assembly reference?) 2010.05.17
- CSS Opacity / Transparency 투명도에 대해 좀 봐보자.. 2010.05.17
- Windows 2008 Server 에서 POP3 해보자꾸나~~(POP3 for windows Server 2008) 2010.05.14
- CSS white-space Property 2010.05.14
- nowrap 2010.05.14
- asp.net mvc 프로젝트 생성하기 2010.04.20
자동 형식 Format selection
visual studio 2010 AnkhSVN Excption
SharpSvn.SvnException:
Can't open file 'd:\Repositories\aa\db\txn-current-lock': Access is denied.
at SharpSvn.SvnClientArgs.HandleResult(SvnClientContext client, SvnException error, Object targets)
at SharpSvn.SvnClientArgs.HandleResult(SvnClientContext client, svn_error_t* error, Object targets)
at SharpSvn.SvnClient.RemoteCreateDirectories(ICollection`1 uris, SvnCreateDirectoryArgs args, SvnCommitResult& result)
at SharpSvn.SvnClient.RemoteCreateDirectory(Uri uri, SvnCreateDirectoryArgs args, SvnCommitResult& result)
at SharpSvn.SvnClient.RemoteCreateDirectory(Uri uri, SvnCreateDirectoryArgs args)
at Ankh.Commands.AddToSccCommands.RemoteCreateDirectory(CommandEventArgs e, String title, Uri uri, SvnClient cl)
at Ankh.Commands.AddToSccCommands.CheckoutWorkingCopyForSolution(CommandEventArgs e, Boolean& confirmed)
at Ankh.Commands.AddToSccCommands.HandleUnmanagedOrUnversionedSolution(CommandEventArgs e, SvnItem solutionItem)
at Ankh.Commands.AddToSccCommands.OnExecute(CommandEventArgs e)
at Ankh.Commands.CommandMapItem.OnExecute(CommandEventArgs e)
at Ankh.Commands.CommandMapper.Execute(AnkhCommand command, CommandEventArgs e)
svn-version=1.6.9
os-version=6.1.7600.0
ankh-version=2.1.7819.411
sharpsvn-version=1.6009.1478.9090
command=FileSccAddSolutionToSubversion
vs-version=10.0.30128.1
[ Please send this as plain text to allow automatic pre-processing ]
The type or namespace name 'Product' could not be found (are you missing a using directive or an assembly reference?)
Error 1 The type or namespace name 'Product' could not be found (are you missing a using directive or an assembly reference?)
CSS Opacity / Transparency 투명도에 대해 좀 봐보자..
<IMG style="FILTER: alpha(opacity=40); opacity: 0.4" alt=klematis width="150" height=113>
중요한 내용이 아랫부분.
Firefox uses the property opacity:x for transparency, while IE uses filter:alpha(opacity=x).
Tip: The CSS3 syntax for transparency is opacity:x.
In Firefox (opacity:x) x can be a value from 0.0 - 1.0. A lower value makes the element more transparent.
In IE (filter:alpha(opacity=x)) x can be a value from 0 - 100. A lower value makes the element more transparent.
firefox 에서는 opacity:x 사용 , x 의 값은 0.0 에서 1.0 까지
IE 에서는 filter:alpha(opacity=x) 사용 x 의 값은 0 dptj 100 까지
CSS3 에서 투명도 문법은 opacity:x 요놈이래요..
IE / firefox 다른 부분이 앞으로 많이 안보였으면 하는데......
어쨋든 투명도 조절
Windows 2008 Server 에서 POP3 해보자꾸나~~(POP3 for windows Server 2008)
http://www.visendo.com/download/visendosmtpextender/VisendoSMTPExtender_x64.msi
http://www.visendo.com/download/visendosmtpextender/VisendoSMTPExtender_x86.msi
요거 클릭후 파일 다운 받는다.
http://www.wssplex.net/TipnTech.aspx?Seq=479 <= 요기에 있네요 ㅎㅎ
CSS white-space Property
http://www.w3schools.com/css/tryit.asp?filename=trycss_text_white-space
에서 본 예제
<html>
<head>
<style type="text/css">
p{
white-space:nowrap;
}
</style>
</head>
<body>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</html>
p 테그로 했으나..
white-space:nowrap 요놈 땜시 오른족으로 쫘악~~~ 나열된다.
유용하게 써먹을때가 있을듯...
nowrap
http://www.w3schools.com/tags/att_td_nowrap.asp
에서 보니 요런게 있다...
Compatibility Notes
The nowrap attribute of <td> is deprecated, and is not supported in HTML 4.01 Strict / XHTML 1.0 Strict DTD.
Use CSS instead.
CSS syntax: <td style="white-space: nowrap">
CSS Example: no word wrapping in td
In our CSS tutorial you can find more details about the white-space property.
엄격한 DTD xthml 1.0 요놈은 nowrap 배재하고 지원되지 않는다네요.
항상 호환성 부분을 보고 코딩 하는 습관을 가져야 하겠다.
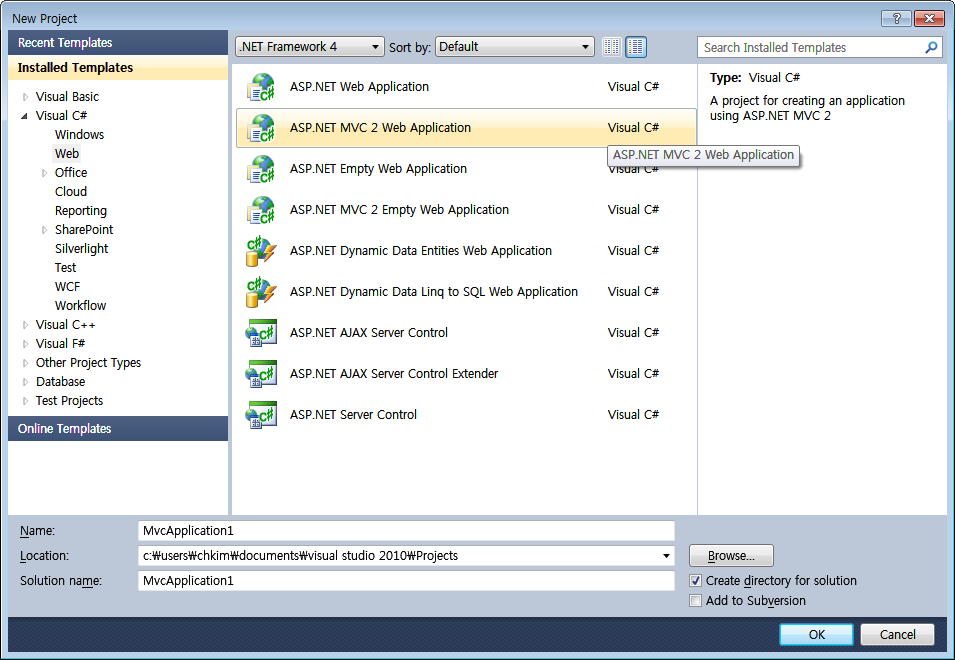
asp.net mvc 프로젝트 생성하기
Visual C# => Web => ASP.NET MVC 2 Web Appliction

 VisendoSMTPExtender_x86.msi
VisendoSMTPExtender_x86.msi